Polygon Intro Video
A stylized representation of Polygon, the story behind the brand, its contribution to the Web3 ecosystem, and more, presented as an immersive video that takes the viewer from the dull screens of their laptops to a world where the possibilities are limitless, and Polygon play a significant role in laying the pipes for some of the most exciting innovations of our times.
THE ASK
It all started with Eth Denver (and later Eth Davos) — attended by some of the most quoted thought leaders, prolific designers, crypto-nerds, developers, and product titans of the Web3 world. Polygon had dropped on the scene only in 2017 but was already making headwinds, landing important partnerships, and emerging as a sustainable and scalable solution for building on Ethereum.
For Eth Denver, Polygon wanted a brand introduction video that was memorable, stunning, and engaging, and yet answered the most vital questions about Polygon in the simplest and most beginner-friendly terms. Given our experience designing high-end graphics and animations for Web3 projects, the team at Cope.Studio stepped up to this challenge.
THE APPROACH
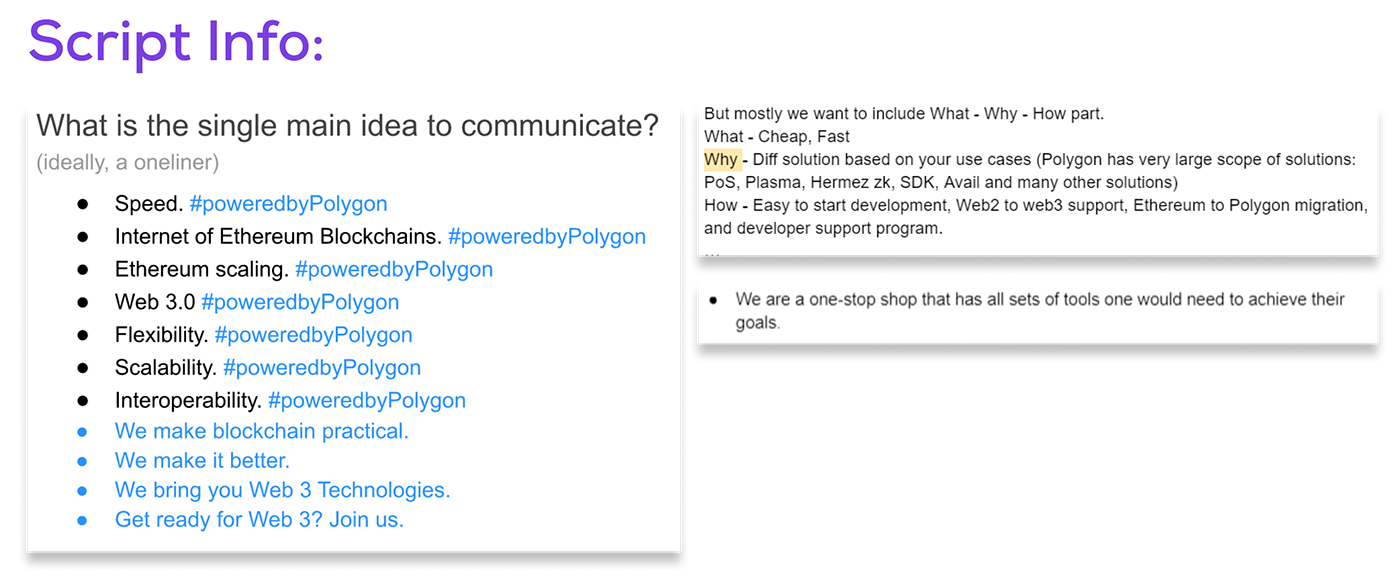
The project required us to be precise in our messaging, branding, and tonality. We had to make sure that the video and associated script reflected the brand essence, mission, and benefits. To make things precise and more on-brand, Polygon provided a detailed excursion of the info and the vibe of the project, which was utilized as a base to create a script to direct the storytelling, and a set of design guidelines and targeted takeaways to nail the scope of design.



The team had worked on 3D concept videos and motion graphics before, working more with maximalist and vivid art styles compared to the premium-looking, minimalistic, enterprise vibe that Polygon represented. The art style required more intentional use of materials, colors, and visual play that needed some getting used to.
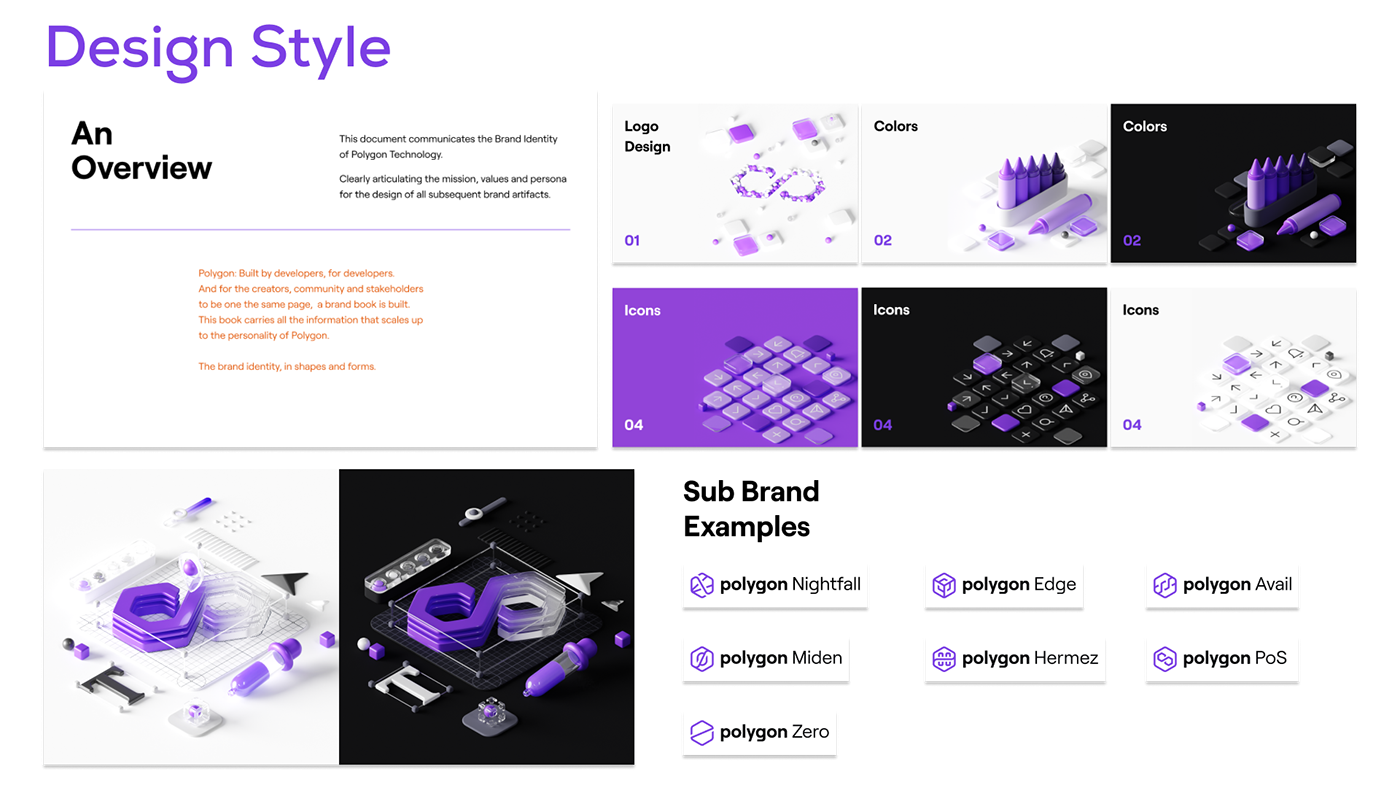
To adapt to the style, the team explored the diverse resources and content published by Polygon across socials, website, as well as community chatter across channels to understand what the brand represented and how the ecosystem viewed it. Taking a research-oriented approach helped us understand the range and impact of Polygon and gave us benchmarks to aim for. Further, Polygon design guidelines and brandbooks helped set the boundaries of design, so that we did not stray in our creative direction.

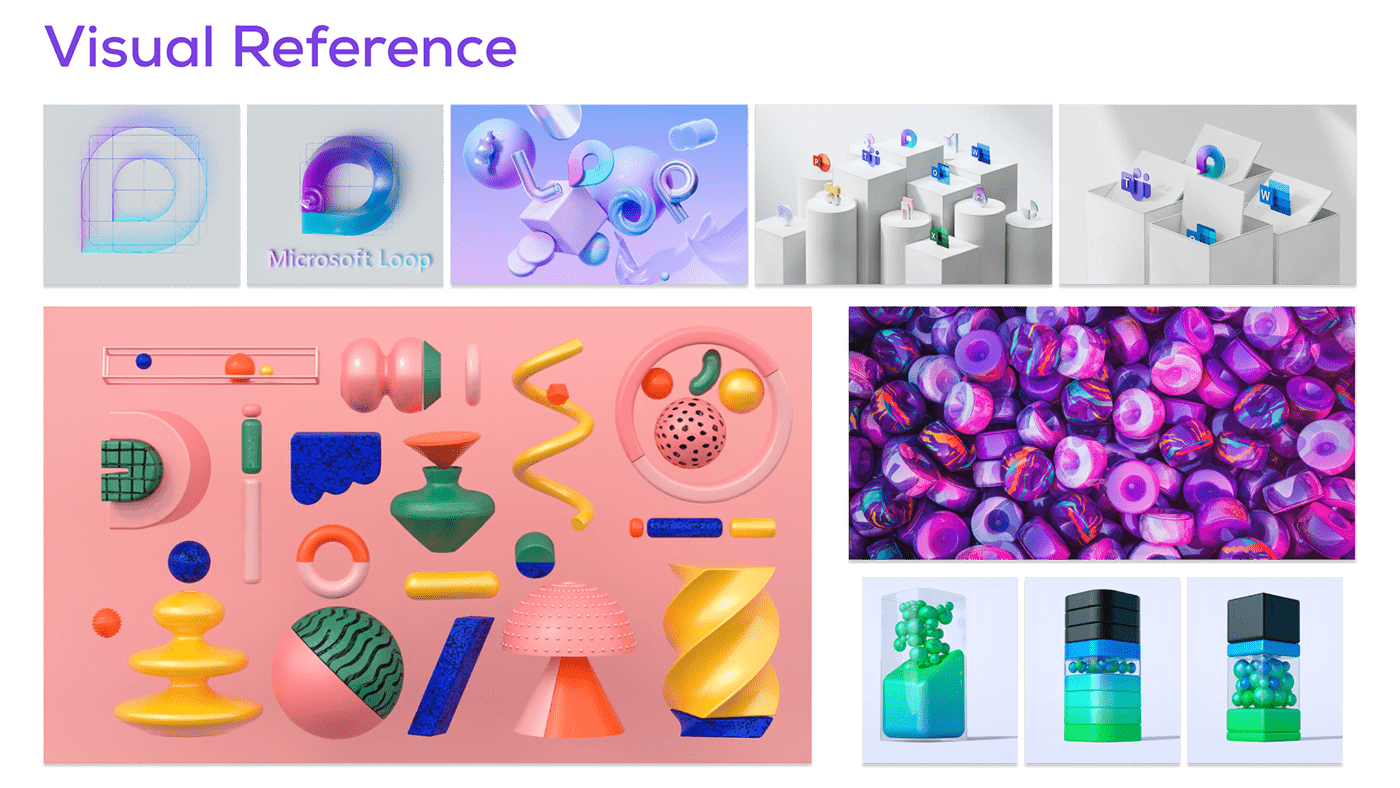
All visual art, to a great extent, involves experimentation with vibes, and for design to get the message across, the storytelling needed to be backed with the right 3D materials that evoked the intended vibes. So, the team experimented with different materials, sketches, and references and created a mood board to inspire creative flow.
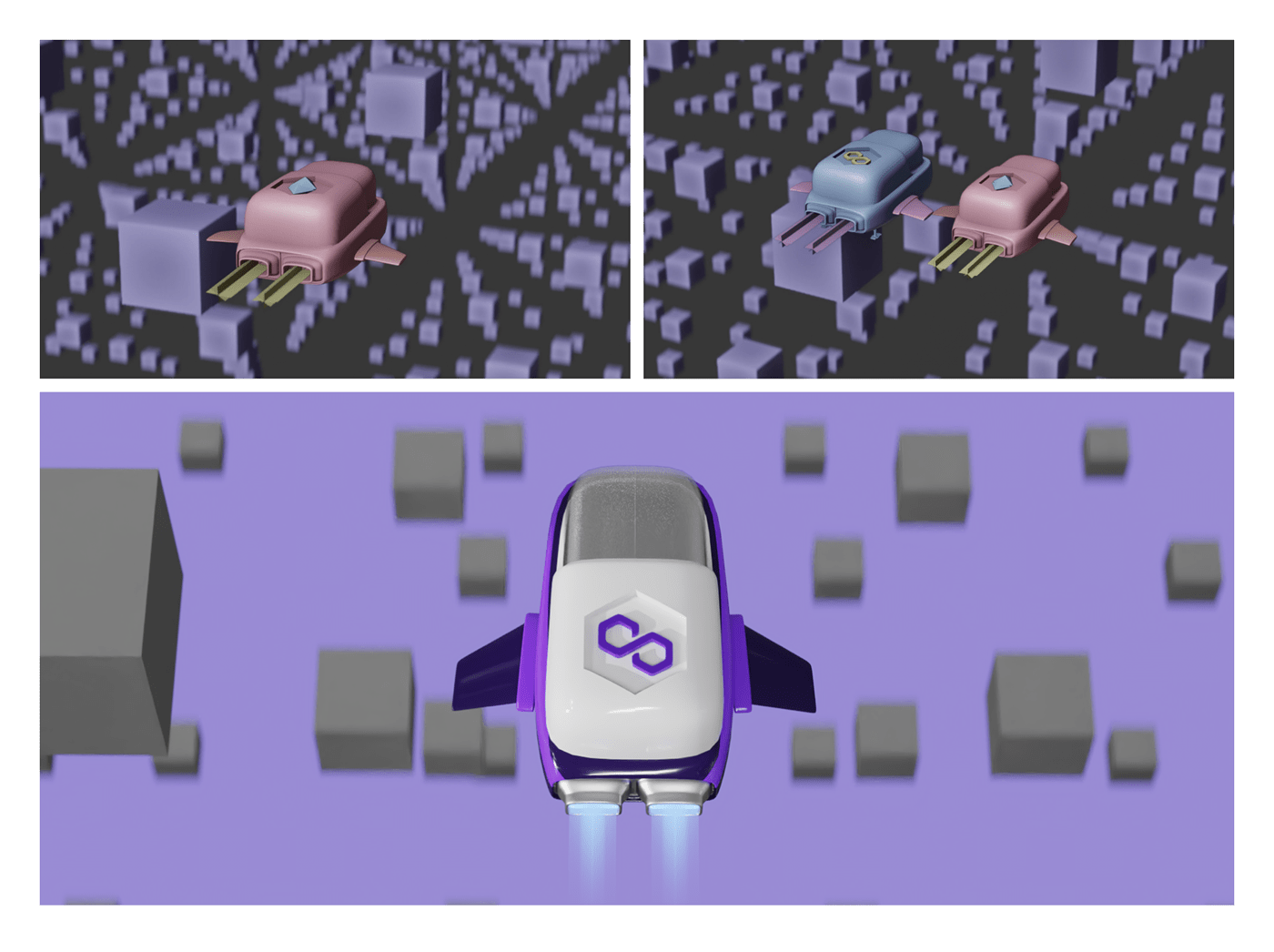
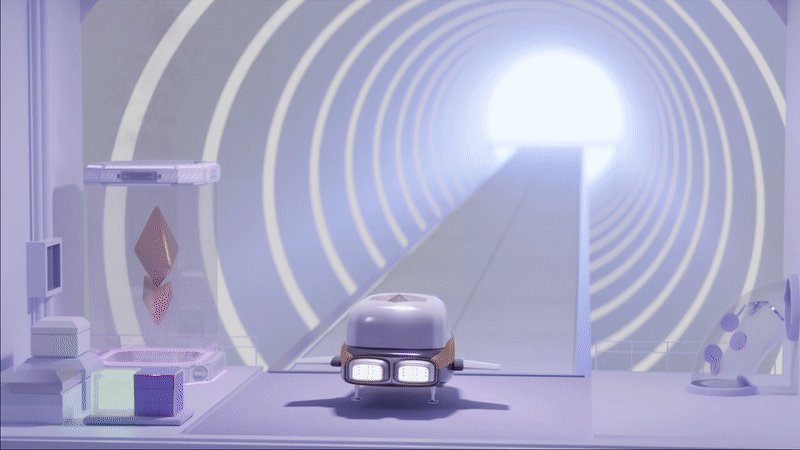
An important element we were able to explore and nail right at this stage was the central character or imagery of the spacecraft, a perspective that was followed throughout the video, and which helped drive the storytelling forward.






The team decided that Polygon would be introduced in a way that did not come across as too techy or cryptic for the average audience. To ensure that, we needed to find simplified visual representations for technical concepts such as “Layer 2 scaling solution”, “gas fees”, and “scalability” so that parallels could be drawn through familiar imagery.
For instance, to show scalability, the spacecraft with the Polygon logo was shown to get ahead in speed relative to that of Ethereum. In several places, the Polygon spacecraft maintained a parallel trajectory to that of Ethereum to demonstrate its identity as a Layer 2 solution to Ethereum. Similarly, gas was represented as exhaust coming out from the spacecraft — most notably, Polygon’s low gas fee was shown as a bluish plasma jet compared with the smoky red for Ethereum’s higher gas fees.



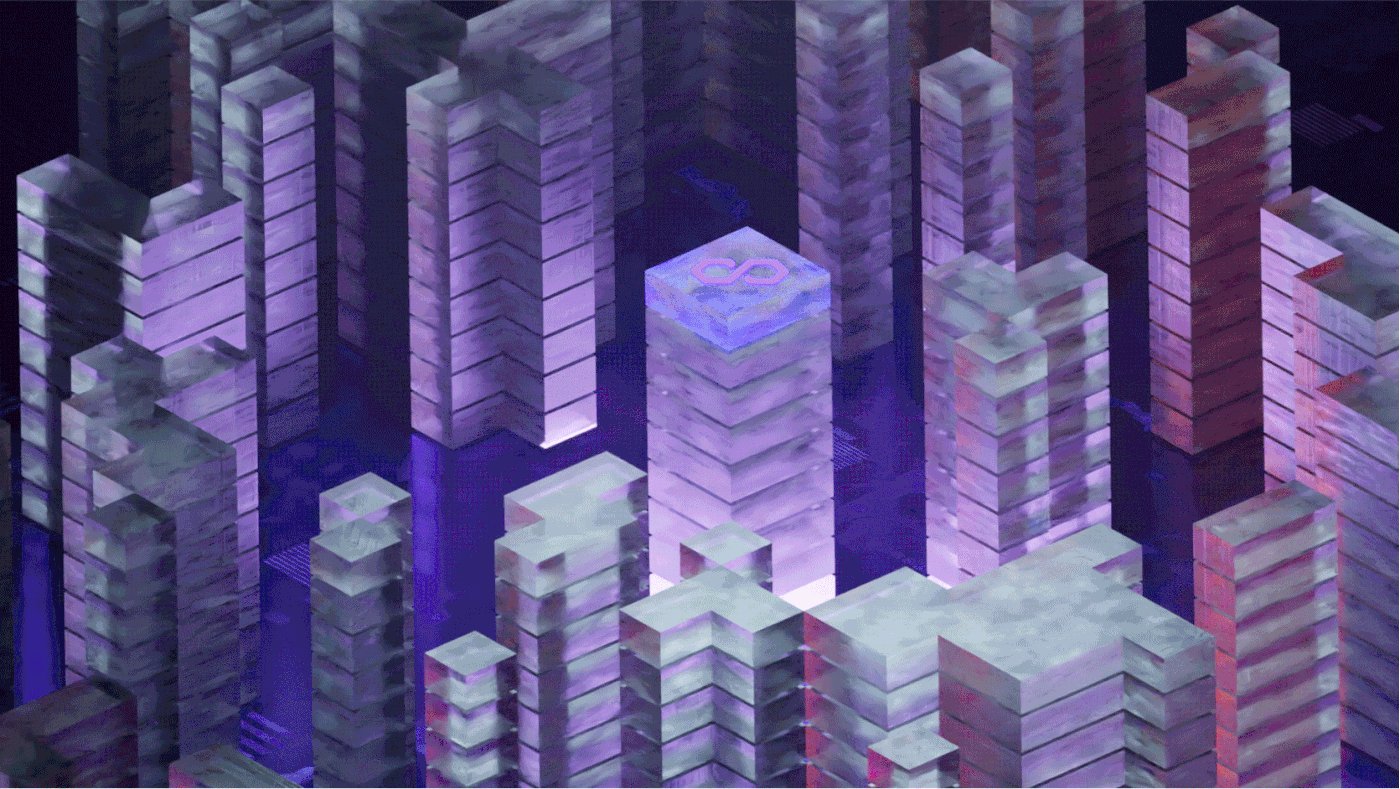
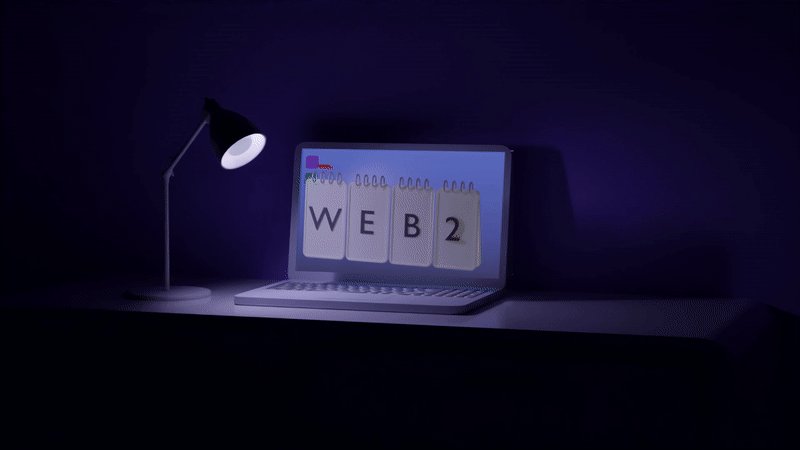
Through the video, the team wanted to impress upon the audience the rich world of possibilities that was the benchmark of the Web3 space. We focused on three key directions for world-building here — immersion, futurism, and detailing. With immersion, the focus was on creating the contrast between Web2 and Web3. While the former was static and viewed the user as a separate identity from the experience itself, as shown by the user browsing the Web from a monotonous screen, the latter showed immersion with experience by tunnelling the user straight from the screen into the engaging world of blockchain.





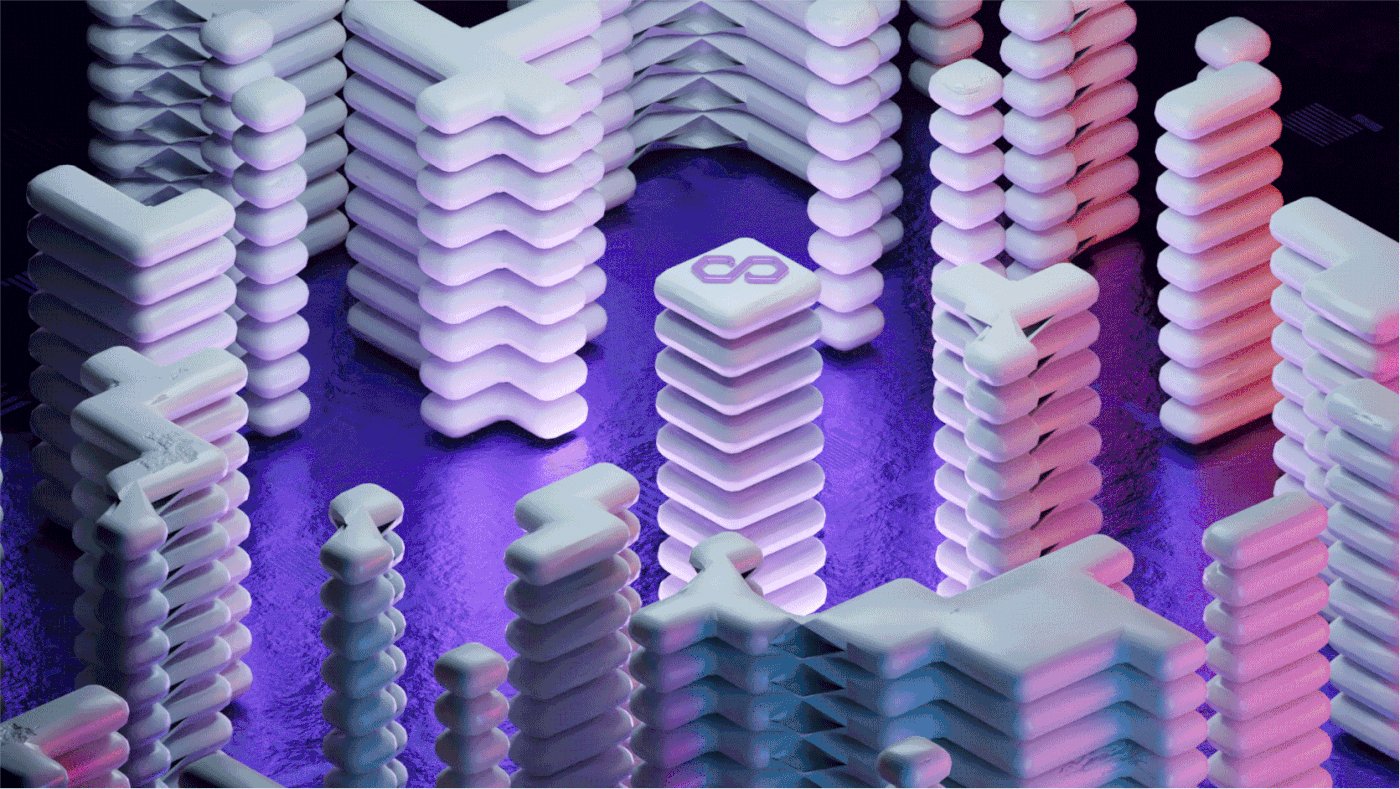
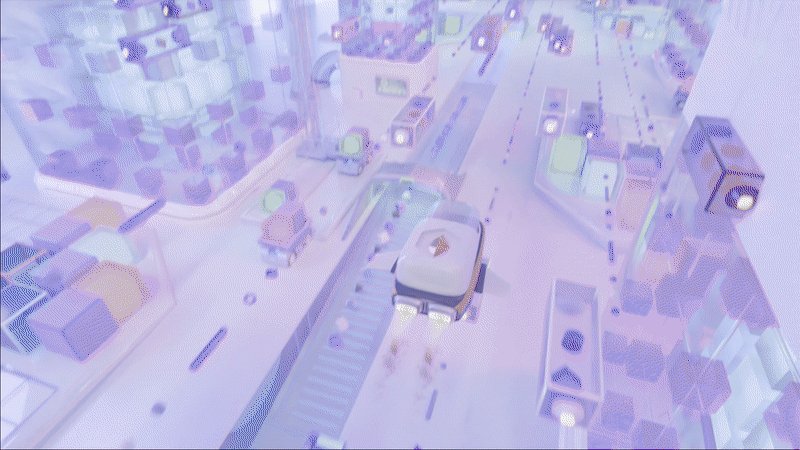
The other facet of the world was the projected vibe of the blockchain world — distinctly futuristic to suggest the high-tech infrastructure and utilities of the blockchain and represented with speed, bustle of activity, and efficiency. And finally, the last element of world-building comprised primary, secondary, and tertiary levels of detailing that were progressively added to the world, from the blocks, chains, and space crafts to incubators with screens showing transaction data to analytics and Polygon stats.





It took us several iterations based on feedback from the larger team and from key stakeholders in Polygon before the final video could be nailed. Here are some BTS renders from the making of the project.






_______________________________________________________________________
Cope.Studio is the metaverse moonshot factory of Polygon (previously Matic). We work on building, finding, funding and building contrarian bets on Polygon. We have combined the fields of design, NFTs, DAO, and VR/AR to create pioneering launches with builders.
We’ve worked with over 50 products, projects, and companies to equip them to launch their blockchain initiatives within a year of our organization’s establishment.
And with Web3 still in its infancy stages when it comes to scaling and development, Cope aims to be a one-stop for anyone looking to explore the possibilities on the Metaverse.
If you’d want to explore working with us, drop us a line at peeps@cope.studio
©2022 Copyright by Cope Studio






